Describing Images for Enhanced Assessments
Example Data Table
As a rule, data tables should be provided as data tables, especially when found in online assessments. Care should be taken to include proper HTML coding to make the tables readily navigable by a screen reader. When the information must be read aloud, it is imperative to balance brevity with clarity. The examples on this page show tables of increasing size which require slightly different choices in how to present the data. Listen to the audio descriptions to hear the differences.

How to describe this image:
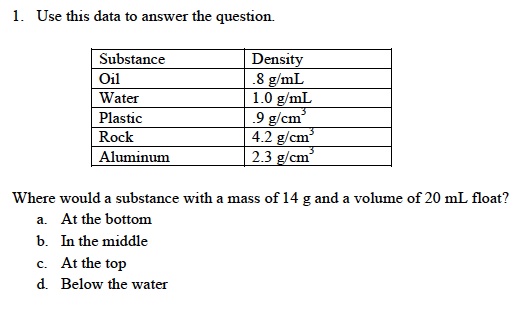
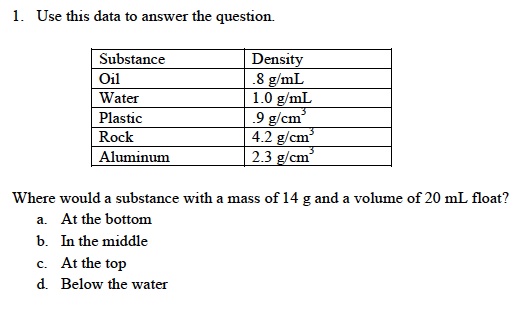
A table listing five substances and the density of each one.
Top of Page

Top of Page

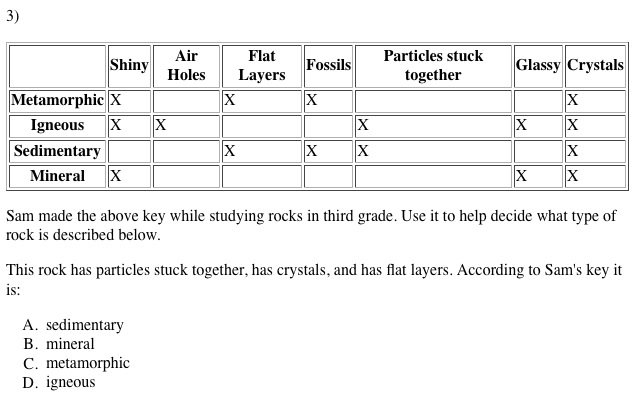
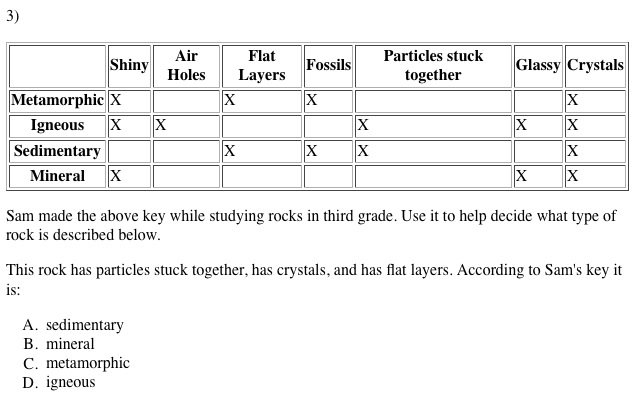
A table lists 4 kinds of rocks, each one evaluated by seven observable criteria: shiny, air holes, flat layers, fossils, particles stuck together, glassy, and crystals.
*Note: To repeat all of the variables for each rock type would be a burden to the student since it would require something like this:
Metamorphic: yes shiny, no air holes, yes flat layers, yes fossils, no particles stuck together, not glassy, yes crystals.
- or this -
Metamorphic: shiny check, air holes, flat layers check, fossils check, particles stuck together, glassy, crystals check.
Top of Page
Return to Examples List
Funding for this project is from the U.S. Department of Education to the Utah State Office of Education under Grant Award #S368A090019. Any opinions, findings, and conclusions or recommendations are those of the project team and do not necessarily reflect those of the U.S. Department of Education.
Simple 2-Column Table

How to describe this image:
Option 1 - data table:
The best solution is to simply provide this as an accessible HTML data table. This will give the student independent access to the data without changing the visual format.Option 2 - provide as a list
Since this table only has 2 columns, it can be just as efficient to provide the data in a list form.A table listing five substances and the density of each one.
- Oil .8g/mL
- Water 1.0g/mL
- Plastic .9g/cm3
- Rock 4.2g/cm3
- Aluminum 2.3 g/cm3
Option 3 - when being read aloud
Listen to an example of the verbal description of this table.Top of Page
Larger Table 1

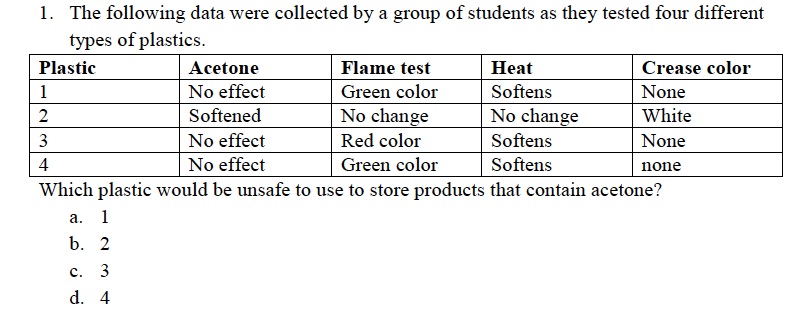
How to describe this image:
Option 1 - data table
The best solution is to simply provide this as an accessible HTML data table. This will give the student independent access to the data without changing the visual format.Option 2 - when being read aloud
Listen to an example of the verbal description of this table.Top of Page
Larger Table 2

How to describe this image:
The best solution is to simply provide this as an accessible HTML data table. This will give the student independent access to the data without changing the visual format.Option 1 - provide an accessible HTML data table
The best solution is to simply provide this as an accessible HTML data table. This will give the student independent access to the data without changing the visual format.Option 2 - when being read aloud
If you are reading it aloud, convert the graph brief bullet points as show below.A table lists 4 kinds of rocks, each one evaluated by seven observable criteria: shiny, air holes, flat layers, fossils, particles stuck together, glassy, and crystals.
- Metamorphic: shiny, flat layers, fossils, crystals*
- Igneous: shiny, air holes, particles stuck together, glassy, crystals
- Sedimentary: flat layers, fossils, particles stuck together, crystals
- Mineral: shiny, glassy, crystals
*Note: To repeat all of the variables for each rock type would be a burden to the student since it would require something like this:
Metamorphic: yes shiny, no air holes, yes flat layers, yes fossils, no particles stuck together, not glassy, yes crystals.
- or this -
Metamorphic: shiny check, air holes, flat layers check, fossils check, particles stuck together, glassy, crystals check.
Top of Page
Return to Examples List
Funding for this project is from the U.S. Department of Education to the Utah State Office of Education under Grant Award #S368A090019. Any opinions, findings, and conclusions or recommendations are those of the project team and do not necessarily reflect those of the U.S. Department of Education.