Describing Images for Enhanced Assessments
Outlines and Tables of Contents
Outlines, Tables of Contents and Indexes
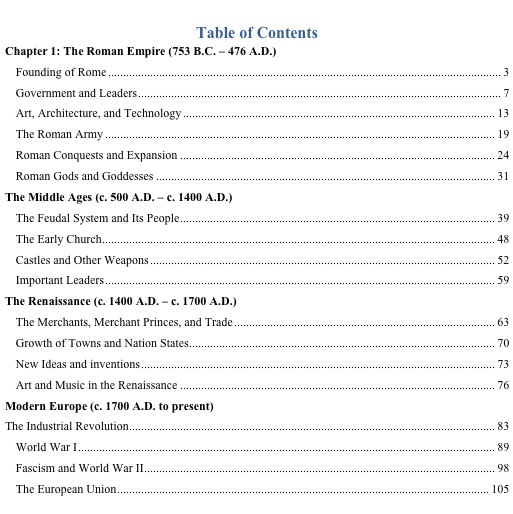
Regularly seen in ELA assessments, outlines, tables of contents and indexes are all examples of lists and nested lists. These can and should be recreated in HTML as lists and nested lists. This will provide navigation control via a screen reader and will emulate the everyday reading experience of screen reader users. The first example is a table of contents. The same approach would be used for an outline or index.
How To Describe This Image:
As stated above, this table of contents is best converted into a list. The first few lines are shown below. Note, this description could be provided as a nested list or even as an actual table. However, a guiding principle in image description is simplicity and thus this basic list is sufficient.Description:
Table of Contents- Chapter 1: The Roman Empire (753 B.C. - 476 A.D.)
- Founding of Rome 3
- Government and Leaders 7
- Art, Architecture, and Technology 13
- The Roman Army 19
- Roman Conquests and Expansion 24
- Roman Gods and Goddesses 31
- The Middle Ages (c. 500 A.D. - c. 1400 A.D.)
- The Feudal System and Its People 39
- continues -
Top of Page
Outlines with Blanks
Use the following to answer question 4.Nathan is writing a report about ancient Egypt. Read his outline and then use it to answer questions.
- Structures
- Pyramids
- ______________
- ______________
- Temple at Karnak
- Temple at Luxor
- People of ancient Egypt
- _______________
- King Tut
- Ramses
- _________________
- ________________
- Nile River
- _______________
- Cataracts
- ________________
- Wheat
- Corn
- Barley
4. Which of these belongs on line IV of the outline?
- Crops
- Farmers
- Famous Pharaohs
- The Red Desert
How To Describe This Image:
As with all outlines, this one should be provided as an outline or, in the parlance of HTML, a nested list. This example requires a fairly complex outline with three levels. However, to answer the question, the student need only find line IV.
The blank lines create a second description need. While obvious to the sighted test-taker, any number of terms could be used to describe a simple blank line for the print disabled student. "Blank line," "is blank," "empty," "left empty" are all options we considered. Additionally, one could include a symbol to indicate that a line is left blank for example, *blank. We chose "blank" because it was the most clear when heard via a screen reader.
Description:
Nathan's outline has several empty or blank lines.- Structures
- Pyramids
- blank
- blank
- Temple at Karnak
- Temple at Luxor
- People of ancient Egypt
- blank
- King Tut
- Ramses
- blank
- blank
- Nile River
- blank
- Cataracts
- blank
- Wheat
- Corn
- Barley
Listen to a audio example of this description
Top of Page
Return to Examples List
Funding for this project is from the U.S. Department of Education to the Utah State Office of Education under Grant Award #S368A090019. Any opinions, findings, and conclusions or recommendations are those of the project team and do not necessarily reflect those of the U.S. Department of Education.