Accessible Digital Media Guidelines
Guideline B: Forms
Guideline B
Provide access to forms for users who are blind or visually impaired.
Forms are extremely useful for gathering all kinds of information. Web sites often present users with a log-in page that requires a name and password be entered into text fields. Radio buttons or check boxes are regularly used to determine user preferences, and users can answer test questions by typing answers into text fields. Forms can present problems for blind users when the elements aren't marked up in a manner that makes them accessible to screen-reading software. A screen reader might announce the presence of a text field, for example, but if it isn't labeled correctly, the user won't know what information to enter into the field.
To insure reliable access to information, use properly marked-up HTML forms instead of those created in proprietary formats, such as PDF or Flash. While some screen readers can access information in properly marked-up PDF or Flash, support is not necessarily 100% reliable. Providing a form in non-HTML formats may mean that screen-reader users or anyone who relies on keyboard-only navigation will be unable to use the form.
Checkpoint B1
Label all form elements and controls so they can be recognized by assistive technology, such as a screen reader.
Technique B1.1
Explicitly label all text fields, text areas, drop-down menus, checkboxes and radio buttons.
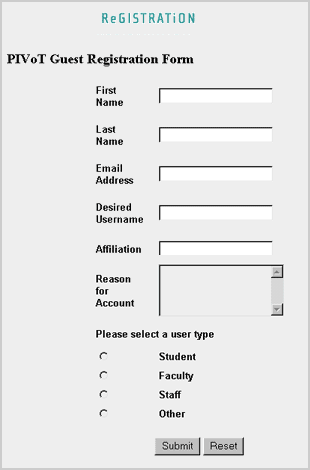
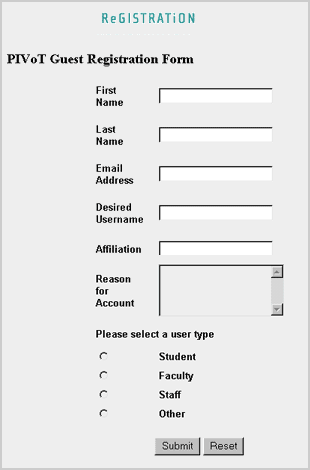
Each edit field or text area should have an explicit label associated with it that makes it clear what information to type into the box. A simple method is to use the label element. Below is a screen shot of a form containing text fields.

As a screen-reader user navigates this form, either by reading the entire page or by tabbing from field to field, the software will speak each label aloud. This is usually enough information for the user to know exactly what to type into the edit field itself. JAWS (a PC-based screen reader), for example, announces "First Name edit, Last Name edit," etc. The author has taken a simple approach and associated the visible label with the edit field, as shown in the markup below.
<label for="firstname">First Name</label>
<input type="text" name="firstname" id="firstname" />
<label for="lastname">Last Name</label>
<input type="text" name="lastname" id="lastname" />
<label for="comments">Please tell us what you expect to learn from this course.</label>
<textarea rows="7" cols="50" name="comments" id="comments"></textarea>
title attribute to supply additional information:
<input type="text" size="15" title="Enter your address accurately, as this information will be sold to third-party vendors" ... />
display:none; the example below illustrates how class="hidelabel" is used to define a hidden element:
<head>
<style type="text/css">
.hidelabel { display: none; }
</style>
</head>
<span> that refers to the style defined in the <head>:
<span class="hidelabel"><label for="address">Enter your address accurately, as this information will be sold to third-party vendors.</label></span>
<input type="text" name="address" id="address" />
visibility:hidden; — define the style in <head> and then refer to the style at the appropriate place in the body. In both cases the screen reader will announce text which is invisible to sighted users. However, using visibility:hidden; will cause an in-line gap to appear on the page where the text would normally appear. Additionally, older browsers (such as Netscape 4.x) do not always support the visibility property properly.
Drop-down menus (also known as select menus or combo boxes) can also be marked up with
label and id:
<label for="graduation_year">Please tell us when you expect to graduate.<br /></label>
<select name="graduation_year" id="graduation_year">
<option value="">Expected year of graduation</option>
<option value="2005">2005</option>
<option value="2006">2006</option>
<option value="2007">2007</option>
<option value="2008">2008</option>
<option value="2009">2009</option>
</select>
To prevent the user's screen from changing unexpectedly, drop-down menus should never automatically redirect the browser to a new Web page (by using the onchange event handler, for example). Blind users or anyone who uses the keyboard instead of a mouse must be able to read through the entire list of choices before the action is executed. Instead, it's best to allow the user to make a selection and then press a button to invoke the action. For example:
<select name="menu" id="destination">
<option>Select a department at the school</option>
<option value="http://myschool.edu/admin">Administration</option>
<option value="http://myschool.edu/english">English Department</option>
<option value="http://myschool.edu/physics">Physics Department</option>
</select>
<input type="submit" name="submit" value="Go" ... />
Other form controls, such as radio buttons, checkboxes and buttons, also need labels so users can identify and manipulate them. In the form below, three radio buttons are available. Each is associated not only with its adjacent label but also with its group identifier ("Please select a user type"), as shown below.

<td>Please select a user type</td>
...
<input type="radio" id="student" name="usertype" value="student" /> <label for="student">Student</label><br />
<input type="radio" id="faculty" name="usertype" value="faculty" /> <label for="faculty">Faculty</label><br />
<input type="radio" id="staff" name="usertype" value="staff" />
<label for="staff">Staff</label><br />
In situations where a single label must identify multiple form elements, use the
title attribute to identify the elements. An example of using title on text fields is shown below, but this attribute can also be applied to radio buttons and check boxes if necessary.
<input type="text" name="first_name_1" title="first membership first name" />
<input type="text" name="middle_name_1" title="first membership middle initial" />
<input type="text" name=last_name_1 title="first membership last name" />
<input type="text" name="suffix_1" title="first membership suffix" />
...
<input type="text" name="first_name_2" title=" second membership second name" />
<input type="text" name="middle_name_2" title=" second membership middle initial" />
<input type="text" name=last_name_2 title=" second membership last name" />
<input type="text" name="suffix_2" title=" second membership suffix" />
Technique B1.2
Label all buttons.
Buttons, such as those that submit user information or invoke an action, must also be labeled. If text buttons are used, set the value to describe the button's function. If the button is a graphic, use alt that states what the button does — for example, "Search," "Go!," "Submit," etc. Either type of button can be easily made accessible. Below are two simple examples illustrating the use of text buttons.
<input type="submit" name="submit" value="Submit form" />
<input type="reset" name="clear" value="Clear form" />
alt.
<input type="image" src="images/search.jpg" alt="search" name="search" />