Accessible Digital Media Guidelines
Guideline A: Images
PREVIOUS | NEXT | CONTENTS
The guidelines in this section lay out specific ways to make materials such as digital publications, distance-learning Web sites and educational software more accessible to students with disabilities. The guidelines have been organized to describe basic, broadly used techniques which can be applied to most materials, followed by techniques specific to multimedia and electronic textbooks. Each guideline includes a number of checkpoints. Most checkpoints are followed by techniques detailing how the checkpoint may be addressed or options for providing access in different ways. Not every technique must be used to achieve the checkpoint's objective, but in many cases techniques are not mutually exclusive and implementing more than one improves the accessibility of the resulting software.
Please note that this document does not contain a comprehensive list of guidelines for creating accessible Web sites and software in general. That information is available from several sources, including the following:
- The Web Content Accessibility Guidelines 2.0 (WCAG 2.0)
- The Trace R&D Center's Software Accessibility Guidelines
- IBM Accessibility Guidelines (including Web and software)
Guideline A
Provide access to images for users who are blind or visually impaired.
Most Web sites use images to convey content and may have corresponding text referencing these images. When content is provided in photographs, diagrams, data tables or charts people who are blind or visually impaired will miss some or all of the information.Static images may be made accessible via the
alt attribute and, where necessary, supplemented by the longdesc attribute, which provides a longer description than is possible or practical in alt. longdesc can be retrieved by screen readers or other access technologies and is sometimes, but not always, made visible by browsers. Authors may also include a text description placed adjacently to the image on the page.
Image maps are commonly used for navigation within a Web site. Client-side image maps may be made accessible through the use of
alt in the area element. Avoid using server-side image maps as they can't be accessed from a keyboard or with a screen reader. If you absolutely must use a server-side image map, always place redundant text links adjacent to the map so someone with a screen reader, or someone who can't use a mouse, can access the links.
Graphic buttons, such as those found in some kinds of forms, must always have
alt text explaining what the button does. See Guideline B for more information about forms and form controls.
A completely different approach to some types of images (e.g., graphs) is to use Scalable Vector Graphics (SVG), especially in HTML-based content. Accessibility features of SVG permit improved viewing and printing of images. SVG allows smooth enlargement of images, which can provide large, high-quality graphics for users with low vision, and metadata included in SVG may be used programmatically to provide text information about images to blind users. SVG may also be used in some multimedia players; for example, to provide captions which must display symbols not supported by text character sets.
For more information about SVG, see:
Scalable Vector Graphics (SVG) activity at the W3C
Scalable Vector Graphics 1.1 Specification
Accessibility Features in SVG
Checkpoint A1
Provide text equivalents for all images.
The alt attribute is required when the img and area elements are used. A sufficient text equivalent can range from alt containing a single word or brief sentence to several sentences (e.g., via longdesc) in order to adequately convey information in a complex image. When images are used for navigation, such as on a navigation bar or image map, alt may be enough. If an image is merely used to set atmosphere or provide decoration, it is not always necessary or even desirable to provide a description. In such cases it is best to give that image a null description, such as null alt, as demonstrated below. (A null description informs assistive technologies that the graphic does not need description. If no description [e.g., no alt] at all is included, assistive technologies may announce an unlabeled graphic, leading the user to wonder what is missing.)
Technique A1.1
Provide meaningful alt for all images.
HTML provides specific techniques for adding text equivalents to images. When using the elements img or area, authors must include the alt attribute. For example:
<img src="ncam.jpg" alt="NCAM Home" />
alt within each <area>. For example:
<area shape="rect" coords="53,0,227,134" href="page1.html" alt="keywords" />
<area shape="circle" coords="10,10,5" href="page2.html" alt="resources" />
alt that either describes the image or tells the user where to get a description. Which you use will depend on what the image represents. For example, if an equation can easily be reproduced in alt, do so:

<img src="simple_equation.gif" alt="a + b = b + a" />
Technique A1.2
Use the longdesc attribute to provide an in-depth HTML description, where necessary.
If an image represents something that cannot be briefly summarized in alt, provide complete description of the image using longdesc, which specifies a URL to a discrete text file that contains a full description of the image. For example:

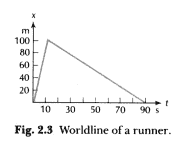
<img src="figure_2-003.jpg" alt="Figure 2.3, a worldline" longdesc="figure_2-003desc.html" />
Assistive technology that recognizes
longdesc will automatically or, in some cases, manually, provide users with access to this additional information. Here is the description contained in figure_2-003desc.html:
Figure two point three is a worldline of a runner. The x axis ranges from zero to ninety seconds while the y axis ranges from zero to one hundred meters. The runner is running between zero and eleven seconds. This portion of the graph is a straight line with positive slope. After eleven seconds, the runner is at the one- hundred-meter mark on the track. The runner is walking between eleven seconds and ninety-one seconds. This portion of the graph is a straight line with negative slope. After ninety-one seconds the runner is back to position zero, the starting line.
longdesc that has been applied to a linked image.
Technique A1.3 Write image descriptions.
Ideally, anyone writing image descriptions should have detailed knowledge of the subject matter. Writers should have good writing skills and an excellent command of the vocabulary associated with the subject, as well as adequate access to reference and support materials, such as textbooks and dictionaries, in order to ensure that the descriptions are as clear and accurate as possible. Finally, the descriptions should be reviewed for accuracy by someone other than the original writer.
When describing scientific or mathematical expressions, consider using words, rather than symbols, to write the descriptions themselves. Currently, no standard method exists for articulating complicated mathematical concepts, such as equations, graphs, charts, etc., in spoken English, but there are a few commonly used procedures. One such method is MathSpeak, developed by Dr. Abraham Nemeth. MathSpeak provides a way to speak mathematical text in an unambiguous manner. MathSpeak can usually be learned in under one hour and contains many concepts already familiar to math and science students.
Here is an example of an expression described in MathSpeak, taken from the on-line textbook, Physics, by Hans Ohanian (New York: W.W. Norton Publishing Company, 1989, 2nd edition). The MathSpeak description is written as follows:
v overbar equals B-frac delta x over delta t E-frac equals B-frac plus one zero zero m over one one s E-frac equals plus nine point one m slash s.
The description page should also contain a Back link, making it easy for the user to return to the correct location on the previous page.
A project at the WGBH National Center for Accessible Media (NCAM) is studying the development of a standardized approach to describing mathematical or scientific tables, illustrations and other visual material. See the Effective Practices for Describing Science Content project for more information. Also, gh LLC, a company based in West Lafayette, IN, is currently investigating a standard approach for using MathSpeak to properly render mathematical equations and scientific representations. For more information, see gh's MathSpeak Initiative.
Checkpoint A2
Allow images and screen layouts to be printed and enlarged.Allowing images to be printed separately from the entire screen is a simple and broadly useful adaptation. Using a printed image, low-vision users can create enlarged images. Blind users can use the print feature to create tactile images using specialized equipment. There are tactile graphics printers available that can print an image and may also be able to emboss any corresponding text in braille. Braille printers also exist that emboss images using variable-height dots to create different textures on the paper, or combine embossed images with color ink (such as the ViewPlus Emprint printer). Use standard operating-system drivers to create images and text to maximize usefulness. For example, send font and character information to the printer rather than images of text, because images cannot be converted to braille.
Technique A2.1
Provide commands for printing the entire screen or a specific image.
Flexibility in printing makes it easier for users to get the information they need.
Technique A2.2
Use the standard operating system print API.Specialized printers can use the information sent to the OS to create a high-quality tactile image. For example, the braille printers from ViewPlus convert text into a braille font for image titles and labels, but only if the text is sent to the printer as character information and not a bitmap.
Technique A2.3
Allow users to print to a file.Technology for digitally enhancing images is available that can, for example, convert a photograph into a line drawing by enhancing the edges of objects. To permit these conversions, users need to print the screen or an image to a separate file.
Checkpoint A3
Provide tactile graphics or three-dimensional models for images.For some blind students, reading a text description is far less useful than exploring a tactile image or model. Two-dimensional (2D) tactile graphics can be produced by a variety of means and when correctly constructed can add a great deal to a student's understanding. Three-dimensional (3D) tactile models may be most useful for complex images that depict physical objects or when 3D notation is used to describe an object, for example molecular structures for chemistry.
Technique A3.1
Provide tactile graphics for images.Tactile graphics can be created by using "puff paper" that is heated to create raised lines where ink is applied. Professional-quality tactile graphics, which are more durable and more detailed than puff paper, may be created by a number of different methods. gh LLC creates tactile graphics using its LaserLine technology. Graphics may also be printed using a braille embosser, such as those made by ViewPlus, which use variable-height dots to create different textures on the paper.
Tactile graphics may be most effective when accompanied by text that introduces students to the conventions used and guides them in exploring the graphic. Less information can be conveyed in a tactile graphic than in a visual one because the sense of touch has lower resolution than vision does, so it may take more than one tactile graphic to capture the information completely in a complex visual diagram.
Because creating tactile graphics requires a thorough knowledge of the perceptual processes of blind students, it may be best to contact one of the professional resources listed in Appendix 1, Braille and Tactile Graphics Production Resources. Once created, the set of tactile graphics can be made available either through the publisher's distribution mechanism or through an arrangement with the tactile graphic production facility. Availability of tactile graphics should be clearly documented on the Web site, including contact information. Availability of graphics should also be listed with the American Printing House for the Blind, a central source of information on how educators can locate accessible materials, listed in Appendix 1.
Technique A3.2
Provide 3D models for complex images.In some cases, even a good 2D tactile graphic is less useful than experiencing the shape of an object. Perspective projections of 3D images onto 2D representations are generally ineffective for blind users. Neither a text description of an image of a DNA strand nor a flat tactile graphic, for example, best conveys the full information about the shape and structure of DNA. A tactile model of the DNA strand used in conjunction with text will better meet blind students' needs. Possible resources for creating 3D models are listed in Appendix 1. Once created, the models can be made available either through the publisher's distribution mechanism or through an arrangement made with the model production facility.
Availability of 3D models should be clearly documented in product help and in any appropriate teacher support materials. Availability of models should also be listed with the American Printing House for the Blind, a central source of information on how educators can locate accessible materials, listed in Appendix 1.
PREVIOUS | NEXT | CONTENTS