Accessible Digital Media Guidelines
Guideline F: Graphs
Guideline F
Provide access to graphs for users who are blind or visually impaired.
Graphs are frequently used in math and science materials to present and summarize data. In visual form, they are not accessible to users who are visually impaired, although the data being graphed can be expressed in nonvisual ways. Viable alternatives include generation of a tactile graph, delivering the information in text, interaction with an audio graph, or a combination tactile/audio approach. Consider using Scalable Vector Graphics (SVG) format for graphs, especially in HTML-based content. Accessibility features of SVG will permit improved viewing and printing of graphs as well as providing other benefits. SVG allows smooth enlargement of images to provide large, high-quality graphs for users with low vision, and metadata included in SVG may be used programmatically to provide text information about graphs to blind users. For more information see:
This guideline refers to all graphs including static graphs (provided as part of the instructional materials in a piece of software) and dynamic graphs (generated by the user as part of the product curriculum). Some techniques are only useful for static graphs.
The following resources may be useful for finding products and services that translate charts and graphs into alternative formats:
Checkpoint F1
Allowing graphs to be printed separately from an image of the entire screen is a simple and broadly useful adaptation with benefits similar to those of printing other kinds of still images, as discussed in Guideline A1. Using a printed graph, low-vision users can create enlarged images. Blind users can print tactile graphs using specialized equipment. There are tactile graphics printers available that can print a graph and emboss any corresponding text in braille. Standard operating system drivers can create images and text of maximize usefulness. For example, send font and character information to the printer rather than images of text, because images cannot be converted to braille.
Checkpoint F2
A zooming or scaling feature, similar to one common in word processors, will improve access for users with low vision by allowing them to enlarge graphs to view smaller features. Ensure that lines and fonts are smooth and legible at the enlarged size. If enlarged graphs can be printed in larger sizes, it is easier for blind users to convert on-screen graphs into tactile images.
Checkpoint F3
Allow users to control the width of lines and characteristics of fonts for viewing and printing graphs.
Some users can better read text and view graphs if they can adjust the thickness of lines and the size, color, and typeface of fonts. Allow these features to be customized within the product. Also, some operating systems allow users to set a default typeface and line thickness. Check the accessibility features of the operating system for which the software is being developed to see if there are default values that can be used throughout the software.
Checkpoint F4
In recordings of textbooks on audiotape or CD for use by blind students, narrators routinely describe graphs and charts in words. A carefully scripted description can convey the main points of a graph. This text can be displayed on screen for use by assistive technology, delivered directly by the product with text-to-speech, or delivered programmatically through an accessibility API. See the section on access issues for selected development environments for information on accessibility APIs. The text should describe the layout of the graph, the location of variables on the graph, and the overall trend. Here is an example from the National Braille Association Tape Recording Manual (listed in Appendix 4, Guides to Spoken Mathematics):

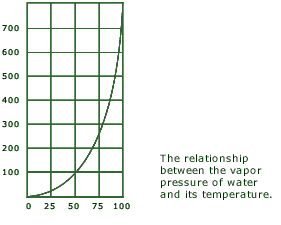
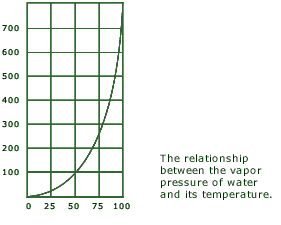
Figure 5. "The relationship between the vapor pressure of water and its temperature." This is a line graph whose x axis is temperature in degrees centigrade, running from zero to one hundred degrees. The y axis is pressure in millimeters of mercury and runs from zero to 800 millimeters. The curve starts at the origin and rises so that when x is 25 degrees, y is approximately 40 millimeters. When x is 50, y is 100. When x is 75, y is just under 300. When x is 100, y is about 760. End of Figure 5."
A project at the WGBH National Center for Accessible Media (NCAM) developed a standardized approach to describing mathematical or scientific tables, illustrations and other visual material. See the Effective Practices for Describing Science Content project for more information.
Checkpoint F5
A dynamic graph probably has certain aspects, such as the range of the axes or the variables being graphed, that are known to the program. If so, this information is useful to blind users in determining which graph they are editing or printing. For example, if there is a user-editable graph, create a descriptive summary including the graph title, the names of any variables included in the graph, and the range of values for that variable. This text can be displayed on screen for use by assistive technology, delivered directly by the product with text-to-speech, or delivered programmatically through an accessibility API. See the section on access issues for selected development environments for information on accessibility APIs.
Checkpoint F6
Graphs presented in alternate formats provide more options for visually impaired users.
Technique F6.1
One of the most thorough ways of conveying information contained in static graphs to people who are blind is to generate a professional-quality tactile rendering of the graph. Consider creating a set of tactile graphics that represent the complete contents of the software. This set of tactile graphs can be made available either through the publisher's distribution mechanism or through an arrangement made with a tactile graph production facility. Availability of tactile graphs should be clearly documented in product help and in any appropriate teacher support materials that may accompany the software. There are several professional production facilities that have a wealth of experience producing tactile graphs. See Appendix 1 for a list of these organizations. Availability of graphics should also be listed with the American Printing House for the Blind, a central source of information on how educators can locate accessible materials, listed in Appendix 1.
Technique F6.2
While tactile graphs are helpful, many blind students find initial orientation to the graph difficult. A brief text explanation of the graph's layout will significantly improve students' ability to access and interpret the information conveyed on the graph. Teachers and students may also read the text to decide which graphs warrant more exploration. Text can be delivered within the software through an accessibility option or programmatically though an accessibility API, or could be included as a separate hard-copy document shipped with the tactile graphs. This short orientation should give the title of the graph, the variables plotted on each axis, and their ranges.
Technique F6.3
Through an innovative use of audio, software can provide interactive access to graphs using tones or text-to-speech. Since exploring values on static graphs and creating dynamic graphs is a real-time experience for other students, it should ideally be so for blind students as well. Creating audio graphs is not a fully developed field, but there are some examples to consider. The DOS Triangle tool from the Science Access Project at Oregon State University is one example of how to provide audio access to graphs and tables. Also see the Audio Graphing Calculator from ViewPlus Technologies, Inc.
Below are other options for creating useful audio graphs.
Technique F6.3.1
Use an audio tone to illustrate rise and fall of a graph or the relative values of a variable in a pie chart. If a task requires that more than one variable must be tracked simultaneously or individually, each variable should be assigned a distinct voice, so that the rise and fall of the pitch indicates the change in value. Note that this option will not be useful for deaf-blind users.
Technique F6.3.2
Use text to deliver the numeric values in a graph interactively. The values can be delivered via text on screen to be read by a screen reader or through direct text-to-speech. More than one variable can be tracked in speech by including the variable name before each value and using different voices or pitches for text-to-speech. This option will meet the needs of deaf-blind users if the text is displayed on screen or provided programmatically for compatibility with a screen reader.
Technique F6.3.3
Allow users to move through a graph at their own pace, using keyboard commands for navigation. At each increment, provide current graph values using text or tones or both. Allow students to play back the audio or text graph continuously, then pause at a keystroke to confirm a numeric value for a particular point. Provide options to allow users to configure this audio browsing experience for their needs.
Technique F6.4
Haptic technology allows one to experience a graph or 3D image tactilely through force feedback. Vision is the "highest-bandwidth sense," so replacing the amount of information that can be perceived through vision with touch may require a multimodal approach. Combining haptics with audio can create this richer sensory experience. Methods for providing haptic interfaces to scientific information are still undergoing research, however. For more information, consult these sources:
This guideline refers to all graphs including static graphs (provided as part of the instructional materials in a piece of software) and dynamic graphs (generated by the user as part of the product curriculum). Some techniques are only useful for static graphs.
The following resources may be useful for finding products and services that translate charts and graphs into alternative formats:
- The CoGenTex Chart Explainer
Chart Explainer automatically generates natural-language summaries of charts and tables. - ViewPlus Technologies
ViewPlus offers a number of products that use audio to interpret charts, graphs and equations. - gh LLC
gh creates tactile graphics using its LaserLine technology.
Checkpoint F1
Allow all graphs to be printed.
Allowing graphs to be printed separately from an image of the entire screen is a simple and broadly useful adaptation with benefits similar to those of printing other kinds of still images, as discussed in Guideline A1. Using a printed graph, low-vision users can create enlarged images. Blind users can print tactile graphs using specialized equipment. There are tactile graphics printers available that can print a graph and emboss any corresponding text in braille. Standard operating system drivers can create images and text of maximize usefulness. For example, send font and character information to the printer rather than images of text, because images cannot be converted to braille.
Checkpoint F2
Allow all graphs to be enlarged on screen.
A zooming or scaling feature, similar to one common in word processors, will improve access for users with low vision by allowing them to enlarge graphs to view smaller features. Ensure that lines and fonts are smooth and legible at the enlarged size. If enlarged graphs can be printed in larger sizes, it is easier for blind users to convert on-screen graphs into tactile images.
Checkpoint F3
Allow users to control the width of lines and characteristics of fonts for viewing and printing graphs.
Allow users to control the width of lines and characteristics of fonts for viewing and printing graphs.
Some users can better read text and view graphs if they can adjust the thickness of lines and the size, color, and typeface of fonts. Allow these features to be customized within the product. Also, some operating systems allow users to set a default typeface and line thickness. Check the accessibility features of the operating system for which the software is being developed to see if there are default values that can be used throughout the software.
Checkpoint F4
Provide a complete description in text for static graphs.
In recordings of textbooks on audiotape or CD for use by blind students, narrators routinely describe graphs and charts in words. A carefully scripted description can convey the main points of a graph. This text can be displayed on screen for use by assistive technology, delivered directly by the product with text-to-speech, or delivered programmatically through an accessibility API. See the section on access issues for selected development environments for information on accessibility APIs. The text should describe the layout of the graph, the location of variables on the graph, and the overall trend. Here is an example from the National Braille Association Tape Recording Manual (listed in Appendix 4, Guides to Spoken Mathematics):

Figure 5. "The relationship between the vapor pressure of water and its temperature." This is a line graph whose x axis is temperature in degrees centigrade, running from zero to one hundred degrees. The y axis is pressure in millimeters of mercury and runs from zero to 800 millimeters. The curve starts at the origin and rises so that when x is 25 degrees, y is approximately 40 millimeters. When x is 50, y is 100. When x is 75, y is just under 300. When x is 100, y is about 760. End of Figure 5."
A project at the WGBH National Center for Accessible Media (NCAM) developed a standardized approach to describing mathematical or scientific tables, illustrations and other visual material. See the Effective Practices for Describing Science Content project for more information.
Checkpoint F5
Provide summary information about dynamic graphs.
A dynamic graph probably has certain aspects, such as the range of the axes or the variables being graphed, that are known to the program. If so, this information is useful to blind users in determining which graph they are editing or printing. For example, if there is a user-editable graph, create a descriptive summary including the graph title, the names of any variables included in the graph, and the range of values for that variable. This text can be displayed on screen for use by assistive technology, delivered directly by the product with text-to-speech, or delivered programmatically through an accessibility API. See the section on access issues for selected development environments for information on accessibility APIs.
Checkpoint F6
Provide alternate formats for graphs.
Graphs presented in alternate formats provide more options for visually impaired users.
Technique F6.1
Provide tactile graphs for static graphs.
One of the most thorough ways of conveying information contained in static graphs to people who are blind is to generate a professional-quality tactile rendering of the graph. Consider creating a set of tactile graphics that represent the complete contents of the software. This set of tactile graphs can be made available either through the publisher's distribution mechanism or through an arrangement made with a tactile graph production facility. Availability of tactile graphs should be clearly documented in product help and in any appropriate teacher support materials that may accompany the software. There are several professional production facilities that have a wealth of experience producing tactile graphs. See Appendix 1 for a list of these organizations. Availability of graphics should also be listed with the American Printing House for the Blind, a central source of information on how educators can locate accessible materials, listed in Appendix 1.
Technique F6.2
Provide a brief orientation in text.
While tactile graphs are helpful, many blind students find initial orientation to the graph difficult. A brief text explanation of the graph's layout will significantly improve students' ability to access and interpret the information conveyed on the graph. Teachers and students may also read the text to decide which graphs warrant more exploration. Text can be delivered within the software through an accessibility option or programmatically though an accessibility API, or could be included as a separate hard-copy document shipped with the tactile graphs. This short orientation should give the title of the graph, the variables plotted on each axis, and their ranges.
Technique F6.3
Provide an audio equivalent to graphs.
Through an innovative use of audio, software can provide interactive access to graphs using tones or text-to-speech. Since exploring values on static graphs and creating dynamic graphs is a real-time experience for other students, it should ideally be so for blind students as well. Creating audio graphs is not a fully developed field, but there are some examples to consider. The DOS Triangle tool from the Science Access Project at Oregon State University is one example of how to provide audio access to graphs and tables. Also see the Audio Graphing Calculator from ViewPlus Technologies, Inc.
Below are other options for creating useful audio graphs.